Bilden blir genomskinlig vid mouseover

Jag fick den här kommentaren och då tänkte jag försöka förklara på ett sånt bra sätt som möjligt.
Du går först in på kodmallen och letar upp <head>dinkodhär<head> sen lägger du in koden där det står "din kod här".
Koden du ska lägga in:
<style type="text/css">
img{opacity: 1;
-webkit-transition: opacity 0.7s linear;
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;}
img:hover{opacity: 0.6;
-webkit-transition: opacity 0.7s linear;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;}
</style>
Sen om du vill ändra ocapasiteten så ändrar du det på img:hover{opacity: 0.6; från 0,1-1,0 och där ändrar du hur mycket du vill ha det. Om ni inte förstår är det bara att fråga! :)
KOM IHÅG ATT OCKSÅ LÄGGA IN DET PÅ KATEGORISIDAN, ARKIVSIDAN OCH INLÄGGSIDAN !
Tips: Byt sida på menyn
Det var väldigt länge sen jag skrev ett tips så jag tänkte att jag gör det nu. Detta är ett väldigt enkelt tips och många kan säkert det men man gör i alla fall såhär:
Du börjar med att gå in på stilmallen.
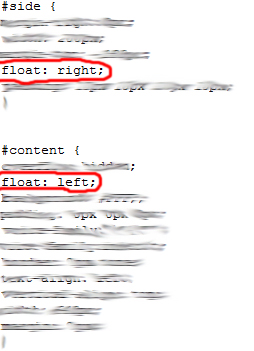
Där ska du bläddra ner till #side och #content som ligger alldrens under side. (Om du inte hittar slå in Ctrl + f, då kommer det upp en sökruta skriv bara ins side där!)
Nu finns det något som heter float: right eller left och på content står det float: left eller right.
Om det nu står såhär:

så ska du bara ändra tvärt om, alltså om det står right på side och left på content så ändrar du bara till left på side och right på content..Inte mycket svårare än så är det.
Om ni inte förstår så är det bara att fråga!
Sarah ♥
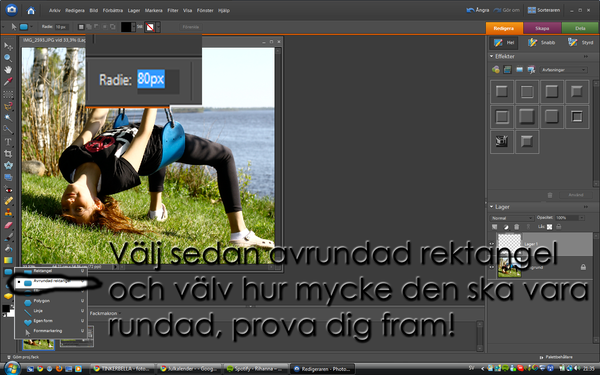
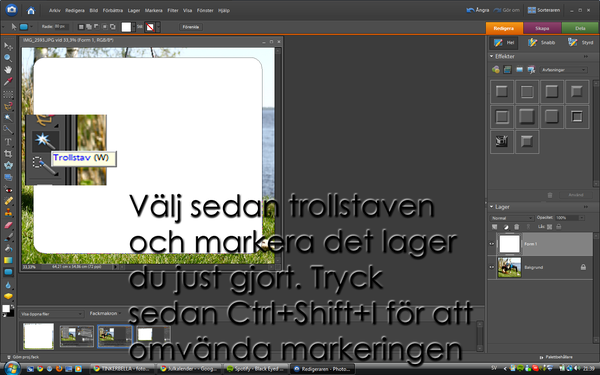
PHOTOSHOP TIPS: GÖR RUNDADE KANTER
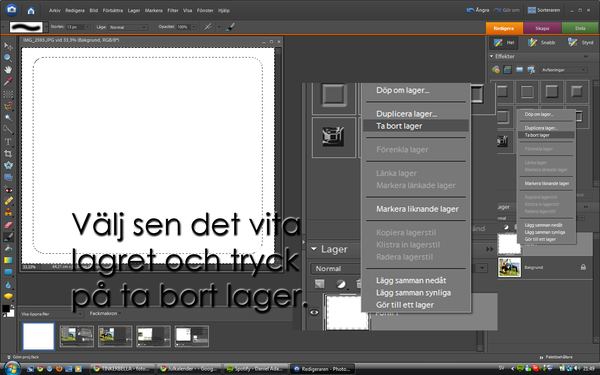
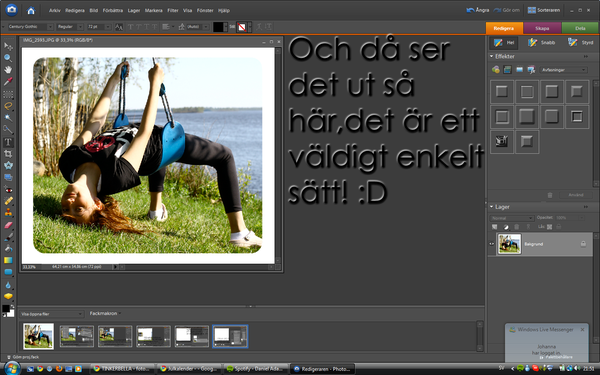
Nu tänkte jag att jag gör ett Photoshop tips, jag har länge tänkt att jag ska göra ett men det har som inte blivit!






Jag hoppas att ni förstår, om det är något som ni INTE förstår så är det bara att säga till!
Sarah ♥

